Comment ajouter la prise de rendez-vous grâce au widget d’intégration ?
Vous souhaitez ajouter rapidement la prise de rendez-vous en ligne ? SmartAgenda a créé un widget d’intégration compatible avec tout système de création de site internet.
Pourquoi intégrer la prise de rendez-vous sur son site internet via un widget d’intégration ?
L’ajout d’un widget de prise de rendez-vous présente plusieurs avantages pour votre entreprise :
- Accessibilité 24/7 : vos clients peuvent réserver un créneau à tout moment, sans avoir besoin de vous contacter directement.
- Expérience utilisateur optimisée : un processus de réservation fluide et intuitif améliore la satisfaction client.
- Gain de temps : moins d’appels et d’échanges pour fixer un rendez-vous, ce qui vous permet de vous concentrer sur votre activité.
- Réduction des rendez-vous manqués : avec les rappels automatiques, vos clients sont mieux informés et plus engagés.
- Adaptabilité à toutes les plateformes : le widget fonctionne aussi bien sur desktop que sur mobile, offrant une expérience homogène.
Récupérer le code du widget
Avant d’intégrer le widget sur votre site, vous devez générer son code d’intégration :
- Accédez à votre espace SmartAgenda.
- Cliquez sur « Réglages » dans la barre des tâches.
- Dans le menu « Site Internet & Widgets », sélectionnez « Widget de prise de rendez-vous ».
- Personnalisez l’affichage du widget selon vos besoins.
- Copiez le code généré.
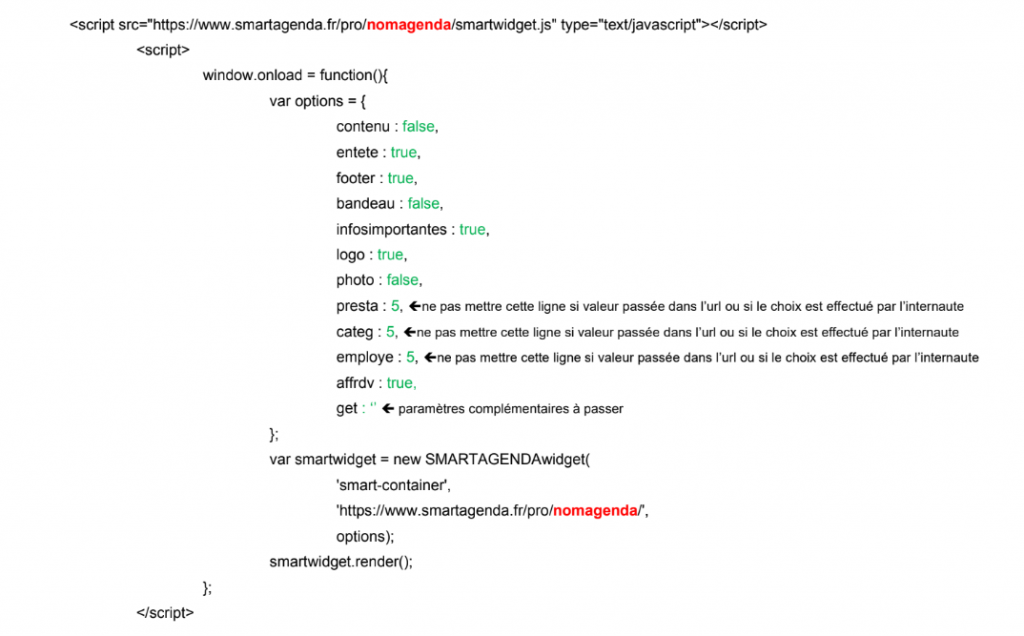
Paramètres du widget
contenu -> Affiche l’onglet d’accueil
entete -> Affiche l’en-tête : logo / titre / adresse
footer -> Affiche le pied de page
bandeau -> Affiche le bandeau de connexion
infosimportantes -> Affiche l’info importante
logo -> Affiche votre logo
photo -> Affiche la galerie d’image
presta -> ID prestation
categ -> ID catégorie
employe -> ID agenda
affrdv -> Affiche directement l’onglet de prise de rendez-vous

Ajouter le widget à votre site
Intégration sur un site HTML
Si votre site est en HTML, il vous suffit d’insérer le code copié dans le fichier HTML, là où vous souhaitez afficher le widget. Collez le code avant la balise </body> pour assurer un chargement optimal.
Intégration sur un CMS (WordPress, Wix, etc.)
- WordPress : ajoutez un bloc « Code HTML personnalisé » dans votre éditeur de page et collez le code du widget.
- Wix : utilisez l’option « Intégrer un code » et insérez le code du widget.
- Autres plateformes : recherchez l’option « Ajouter un code HTML » et collez le script du widget.
Tester et ajuster
Une fois le widget ajouté, ouvrez votre site pour vérifier son affichage et son bon fonctionnement. Si besoin, retournez dans les réglages de SmartAgenda pour ajuster la personnalisation.
Votre widget est maintenant intégré et vos clients peuvent prendre rendez-vous en toute simplicité !