Vous voulez savoir comment paramétrer votre plugin de prise de rendez-vous sur WordPress ? SmartAgenda vous explique comment ajuster les paramétrages de son extension afin de paramétrer l’affichage de la prise de rendez-vous.
Qu’est-ce qu’un plugin de prise de rendez-vous ?
Dans le domaine du web, un plugin permet d’étendre les capacités d’un site sans avoir besoin de compétences approfondies. Il peut permette par exemple d’ajouter la prise de rendez-vous directement sur votre site WordPress sans faire appel à un professionnel dédié.
Intégrer un plugin de prise de rendez-vous sur votre site web offre une expérience utilisateur plus fluide. Vos clients sont rassurés car ils restent sur votre site internet et ne sont donc pas redirigés. Ils peuvent réserver un créneau sans intermédiaire, optimisant ainsi le processus de réservation. Vous automatisez la gestion de vos rendez-vous, cela limite les erreurs et permet de vous dégager du temps.
La grande force d’un plugin est sa simplicité d’installation. Cela vous permet de consacrer du temps et des ressources à votre activité plutôt qu’à développer une fonctionnalité complexe. L’installation d’un plugin est généralement rapide et intuitive, rendant ainsi la mise en œuvre de nouvelles fonctionnalités accessible.
Comment paramétrer mon plugin de prise de rendez-vous ?
Comme expliqué ci-dessus, le point fort d’un plugin est sa simplicité d’installation mais également sa facilité de paramétrage. Le plugin WordPress SmartAgenda ne déroge pas à cette règle non plus.
Celui-ci s’installe en quelques minutes et vous pouvez ensuite choisir rapidement les modalités d’intégration selon votre convenance.
Installer l’extension SmartAgenda sur mon site WordPress
Pour se faire, il vous suffit de créer un compte SmartAgenda puis de télécharger le plugin dans les extensions WordPress.
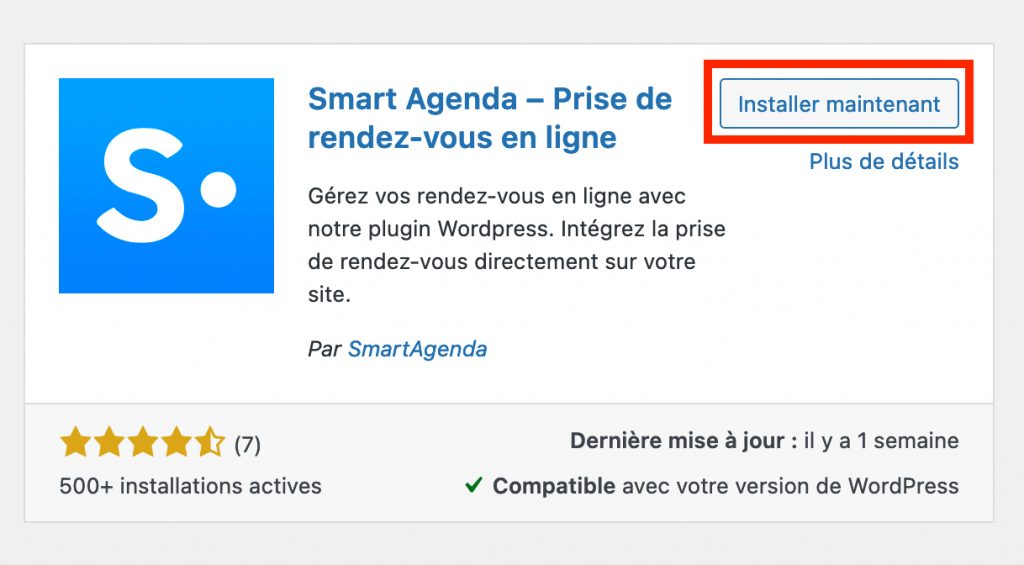
Allez dans le menu Extensions puis le sous-menu Ajouter. Recherchez l’extension en tapant « smartagenda » dans la recherche. Cliquez sur Installer maintenant puis une fois l’extension chargée, cliquez sur Activer.

Lorsque c’est fait, recherchez la dans le répertoire des extensions puis cliquez dessus afin de commencer le paramétrage.
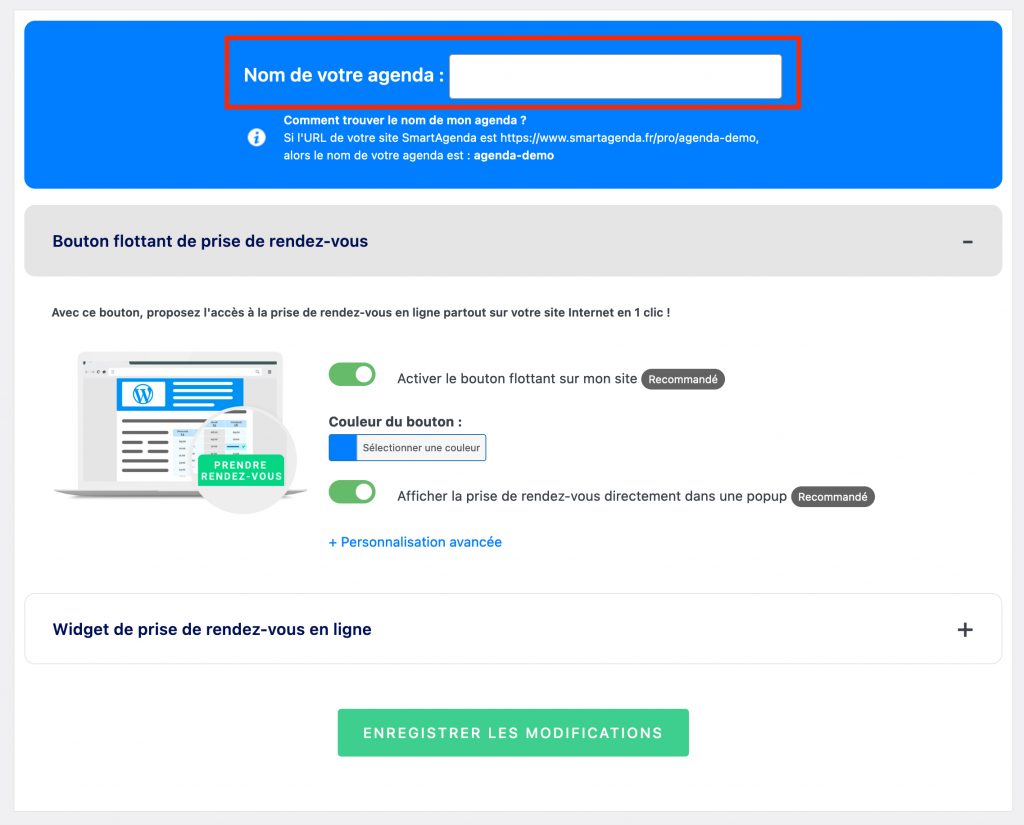
Avant toute chose, remplissez la partie « Nom de votre agenda » en récupérant le nom de votre agenda directement dans le lien d’accès à celui-ci : https://www.smartagenda.fr/pro/[nomagenda]/agenda/.

Cliquez sur Enregistrer les modifications. La prise de rendez-vous en ligne est désormais disponible directement sur votre site !
Paramétrer mon plugin pour afficher un « bouton flottant » pour la prise de rendez-vous

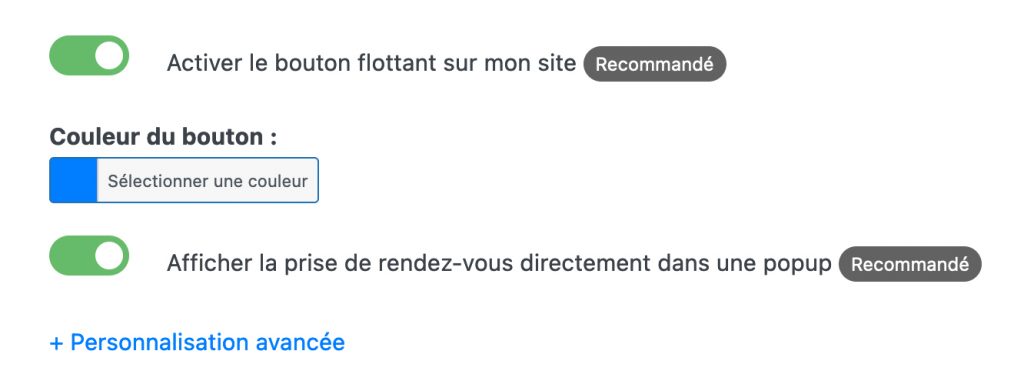
Dans un premier temps, vous pouvez décider d’activer un bouton flottant sur votre site pour la réservation. Ce bouton « Prendre rendez-vous en ligne » est personnalisable, vous pouvez modifier son lien ainsi que sa couleur.
Cela permet à vos clients de toujours avoir la possibilité de réserver tout en naviguant sur votre site Internet.
Vous pouvez simplement l’activer en cliquant sur le bouton Activer le bouton flottant sur mon site.
Afficher la prise de rendez-vous dans une popup grâce à l’extension SmartAgenda.
Si vous ne souhaitez pas que vos clients soient redirigés sur une page de vote site Internet ou sur votre page de réservation SmartAgenda, voici une solution.
Vous pouvez afficher votre prise de rendez-vous dans une popup. Cela engage davantage vos clients et simplifie le parcours de prise de rendez-vous. Lorsqu’ils cliquent sur le bouton « Prendre rendez-vous en ligne », une nouvelle fenêtre apparait.
Pour activer la popup, il vous suffit de l’activer grâce au bouton Afficher la prise de rendez-vous directement dans une popup.

Paramétrer l’affichage de mon widget de prise de rendez-vous SmartAgenda
Vous pouvez également intégrer votre prise de rendez-vous directement dans un widget, cela vous permet d’intégrer votre prise de rendez-vous directement dans votre site internet.

Pour l’intégrer sur une page de votre site, il vous suffit de copier le code court mis à votre disposition dans l’extension SmartAgenda puis de le coller dans un bloc de texte à l’endroit ou vous souhaitez l’intégrer.
Une fois le code court intégré, votre widget de prise de rendez-vous est actif.
Restez informé